2012/2/25の土曜日に第7回リクリセミナー『Webデザイントレンド with ワークショップ』に参加してきました。 このイベントは以前から興味があったんですがなかなか行く機会に恵まれず(息子の運動会とかぶったりとか)、やっと今回初参加でした。 今回のイベントはWebデザイントレンドというタイトルのとおり主にデザイナーさん向けのイベントだったのといつも行っているイベントではないという事もあり、 顔見知りも少しだけで知らない人も多かったので若干最初は緊張しましたが、途中からはいつもどおりイベントを楽しむ事が出来ました。 セミナー内容は講師の方4名が前に並んで説明を行う形式で、けっこう珍しい形だったのも新鮮でした。 内容は今年リニューアルしたサイトの現在と過去を見てどういう変化がサイト上で起こったのかをその背景や過去の流れから推測していくという内容でとても勉強になりました。 セミナー後はワークショップを行い参加者を6チームに分け2つのお題のサイトをリニューアルするという想定+お客さんからの無茶ぶり要件をふまえてワイヤーフレームを作成するというものでした。 ワークショップは過去何回か参加した事がありますが、今回は参加されている方が皆デザインが出来る方という事もあって出来上がったワイヤーフレームはどれも素晴らしい出来栄えのものばかりでした。
僕のチームでは篠山市(実在の市を元に仮想の市があるという設定かな?)のウェブサイトをリニューアルという事でワイヤーフレームを作りました。
無茶ぶり要件は「Yahooっぽく」ということでかなり無茶目なものになりました。
で、メンバーでYahooぽいってそもそもどういうことをもってYahooぽいというんだろうという事であるとか、セミナーで聞いた内容を出来れば取り入れたいねとか話しつつ40分ほど話し合ってワイヤーフレームが完成。
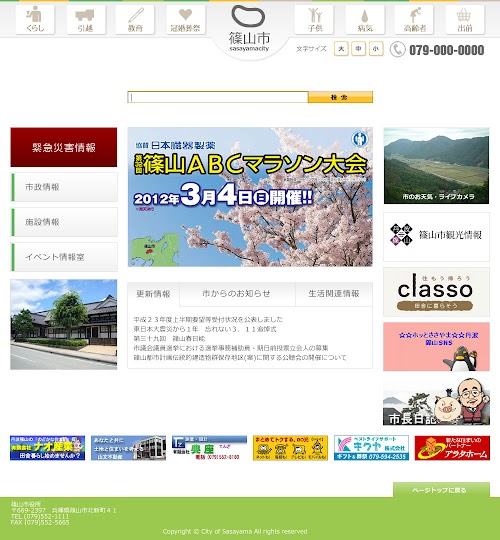
出来上がった僕のチームのワイヤーフレームがこちら
 めっちゃYahooぽいw
めっちゃYahooぽいw
今回のセミナーで聞いた内容のセンターにロゴを配置したり、ロゴマットをいかしつつYahooぽくっていう事でセンターにどかんと検索窓も配置したりとYahooのレイアウトをベースにまとめました。
他のチームもそれぞれのテーマと無茶ぶり要求をうまくミックスさせて完成度の高いワイヤーフレームがたくさん出来ました。

 ワークショップで作られたワイヤーフレーム
ワークショップで作られたワイヤーフレーム
ワークショップはさっき学んだ事を実践して手を動かして物を作るのでセミナーを聞いただけより確実に頭に入るし自分のものになって行ってる感じがしてとても好きです。 フリーになってからは特に他の誰かと顔をつき合わせてモノを作るという機会もあまりないので余計自分にとっていい経験でした。 ここだけでも僕としては十分だったのですが、この6チームのなかでのMVPになんと僕達のチームが選ばれました! これはほんとにめちゃくちゃうれしかったです。 講師の方がおっしゃられていた選考ポイントで「Yahooの形のような一般層により浸透しているレイアウトは正直古臭いものかもしれないけれど、ブームが回り巡ってくるようにWebサイトのレイアウトパターンのトレンドも原点回帰する時が来ているかもしれない」とおっしゃられてたのが印象的でした。
セミナー後は懇親会にも参加して参加された方との交流もしてとても充実した1日になりました。 ものすごく勉強になったし、いい刺激をもらえたし、素晴らしい方々と知り合う事も出来て大満足のセミナーだったので次回も必ず参加しようと思います!
ワークショップでものすごくいい刺激をもらったので帰ってから早速ワイヤーフレームを元にざっくりデザインしてみました
 セミナーで教えてもらったロゴマットやカラーバーなんかも取り入れて今っぽいサイトに何となくなったような気がします。
細かい部分は全然凝ってないですが実際に手を動かして作ってみる事でより理解できたのではないかと思うので今後は参加後に実際に作ってみるというのもやっていこうと思います。
セミナーで教えてもらったロゴマットやカラーバーなんかも取り入れて今っぽいサイトに何となくなったような気がします。
細かい部分は全然凝ってないですが実際に手を動かして作ってみる事でより理解できたのではないかと思うので今後は参加後に実際に作ってみるというのもやっていこうと思います。