Wordpress3になって使えるようになった新機能で「アイキャッチ画像」が便利なんですが、ちょっとつまづいた点があったのでメモ。
まずアイキャッチ画像が何に使うものかですが、個人的な解釈では「エントリ用のサムネイル」が一番分かりやすい使い方ではないかなと思います。(異論は認めますw)
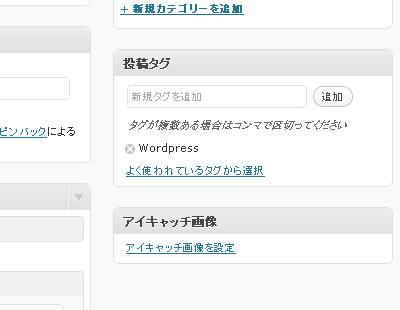
ブログに彩りを加える要素として使えるこのアイキャッチ画像はWodpressを更新したらデフォルトでは投稿タグの下に表示されるようになります。
 こんな感じで表示されるようになります。
こんな感じで表示されるようになります。
のはずですが、例外があります。それは
テーマにアイキャッチ画像を使いますよという宣言がないとアイキャッチ画像の枠自体がエントリ画面に表示されない
という点です。 こないだ作った子供の遊び場でもアイキャッチ画像の設定を使って作ったんですが、最初にバージョンアップした時にあったはずのアイキャッチ画像の枠が自作テーマにしたら使えなくなったのでもしやと思い色々調べてみるとやっぱりテーマの中にアイキャッチ画像を使いますよという宣言が必要だっていう事が分かりました。 テーマファイルの中のfunctions.phpに
function mysetup() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mysetup' );
を記述するとエントリ画面内にしっかりアイキャッチ画像の枠が戻ってきました。
これでテキストリンクをクリックして画像を設定さえしてあげればアイキャッチ画像が表示される準備が出来ました。
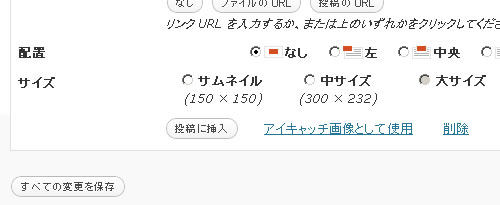
 エントリ内の「アイキャッチ画像として使用」をクリックしてアイキャッチ画像を設定できます。
エントリ内の「アイキャッチ画像として使用」をクリックしてアイキャッチ画像を設定できます。
これで基本設定が終わったのであとはそのアイキャッチ画像を「どこに使うのかの指定」をしてあげます。 基本は以下タグをテーマのテンプレート内に入れたらおk
<?php the_post_thumbnail(); ?>
なんですが、ここではもう一歩踏み込んだ使い方を紹介します。 例)子供の遊び場での実際の仕様 ・TOPページには指定したサイズのサムネイルを表示 ・固有ページには元ファイルサイズの画像を表示
こんな感じでの使用を想定します。 ここでのポイントは「一回画像をアップロードしてアイキャッチ画像に登録するだけでTOPと固有ページに指定したサイズで設定が反映されるようにする」という事。だってサムネイルとオリジナルサイズの画像を2パターン作るのめんどくさいでしょw で、ネットで調べてみたら
<?php the_post_thumbnail( array(200,200) ); ?>
て感じの記述で横幅200px縦を最大200pxにWPがリサイズしてくれて表示できるという事が判明。 早速この記述をindex.phpに設定して、single.phpの方にはサイズ指定のない方を記述します。 これでしようとしていた事が実現できました。 意外と簡単でよかったw
ちなみに今回例で使用したテーマは無料で使えるブログテンプレート!のサイトで配布してますので興味ある方は使って見てください。