今日はまたWPのプラグインの紹介なんですけど、その前に最近考えてるサイト・ブログの高速化について少しまじめに書きます。
サイトやブログを表示する時にFlashのローディングのパーセンテージが進まなくてイライラしたり、動画の読み込みが遅くてイライラする事があるんですがそんなリッチコンテンツなんかないのにサイトが重かったりすると「何でこんな普通のサイトなのにこんなに遅いねん!」って余計イライラしませんか? 僕はけっこうイライラしますw これには色々原因があるんですが主に ・読み込んでる画像が重い ・サーバーに負荷がかかって処理に時間がかかっている という2つが主な原因である場合が多いです。 要は重い画像やトラフィック増によるサーバーレスポンス低下がだいたい遅くなってる犯人だという事です。 (もちろん異論は認めますw)
そこでその原因を外に持っていけばアクセスが増えたりしてもブログやサイトが安全に運用できるよね!っていうのが今回の趣旨です。 前置きが長くなりましたが本編はここから。
画像を外注化(別サーバーに置いておく)するメリット ・画像のデータをブログの本体のサーバーに置かないのでサーバー容量を圧迫しない ・画像データが別サーバーから読み込まれるので本体のサーバーのサーバーレスポンス低下を招きにくい ・その結果「サーバーが落ちにくい」「アクセスが多くなっても安定してサイトやブログが表示される」 ・SEOの面でも効果的(サイトの表示スピードの件で) ・移転する時もらくちん(ここがけっこう重要)
上記のようなメリットが考えられるので画像は外部のサーバーに置いておくのがいいと思います。 そこで考えるのが「どこに置くか」 今回は大御所のFlickrとPicasaにします。 これには理由があってFlickrやPicasaのような大手サービスは「サーバーが安定していてまず落ちる事がない」というのが1番大きな理由です。 せっかく画像を外注化してもそこがだめでは話になりませんからねw ただ、外に置くのにその影響で管理する手間や作業工数が増えるとかえって負担になるのでそこをできるだけ減らして楽にかつ簡単に運用するためにWPのプラグインを使用します。 今回紹介するプラグインはこの2つ ・Wordpress Media Flickr ・Picasa Express x2
では実際に僕が使用している方法を紹介します。
Wordpress Media Flickr こちらは主に息子達の写真を貼り付ける時に使っています。Flickrの有料アカウントを持っているので容量を気にせず撮った写真をガンガン放り込んでブログ用のやつだけ公開設定にしてsetにまとめています。 アップロードしたらFlickrが勝手にリサイズしてくれるのでサイズとかも気にせずどかどか入れれるのがいい感じです。 インストールはWordpress Media Flickrから手動でもいいですし「Wordpress Media Flickr」で検索して自動インストールでもどっちでもいいと思います。 好きなほうでやってくださいw
実際の埋め込み手順
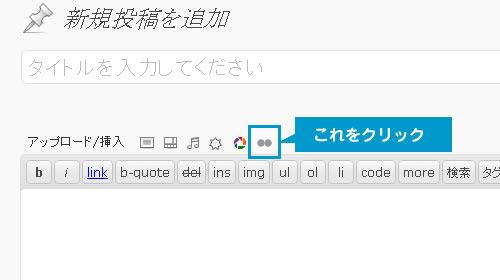
プラグインをインストールしたら下の画面のようなアイコンが出ます。
Flickrに画像を放り込んで準備ができたらアイコンをクリックします。
 Media Flickrアイコンをクリック
Media Flickrアイコンをクリック
するとlightboxでギャラリーが出てくるので埋め込みたい画像をクリック
 lightboxでギャラリーがでてくるよ
lightboxでギャラリーがでてくるよ
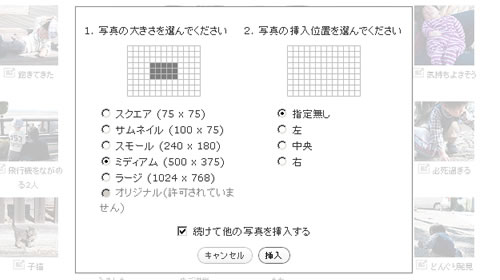
僕の場合は500pxで埋め込んでます。 続けて他の写真を挿入ってするとどんどん画像を埋め込んでいきます。 でここが少しポイントなのですが少しでも作業効率をよくすることが大切だと思うんです。 だってそれが手間になってめんどくさいからブログしないってなったら本末転倒ですからね。 で、ブログを書く時に僕は実際こういう手順をしています。
1.写真をFlickrやPiucasaにアップロード 2.大枠の記事を書く 3.画像を一気に埋め込む(このとき場所はどこでもいいです。一番上でも一番下でも好きなところにドカンと挿入します) 4.テキストエディタに埋め込んだ画像タグをカット&ペースト 5.テキストエディタで不要なタグを一括削除したりAltやtittle、リンク先URLの調整 6.調整済みのタグを記事内の適切な箇所にコピペする
という感じです。実際には息子達の写真は妻に撮影してもらってるので妻が撮影した画像をFlickrにアップしてもらっている間にこっちは記事の下書きをしているんですけどね。ブログを複数人で運用する場合の作業分担もできるので作業の効率もいいと思っています。 で、その埋め込んだ画像なんですがプラグインで埋め込むと不要なタグがどうしてもでてきます。 気にしなければいいところではありますが僕はすごく気になるのでテキストエディタでさくっと一括削除してやります。 これがブラウザで入力でする時に比べて作業スピードが格段に違いますのでかなり作業効率がいいです。 こだわりたい方はぜひ試してみてください。
余談ですが旅行先などでの移動中にはポメラでブログの記事を下書きしたりする事もあります。 画像と記事を別のタスクにするとどんな場所でもブログを書く準備ができて快適になってきますよ。
Picasa Express x2 こちらもインストールはPicasa Express x2から手動でもいいですし「Picasa Express x2」で検索して自動インストールでもお好きなほうでどうぞ。 Picasaは有料アカウントではなくて無料アカウントなんですが、こちらは画面のキャプチャとかの画像用で(息子達の写真以外ですね)使うので1024 MBも容量あればまず足りなくなる事はないでしょう。 これまではWP入れてるサーバーにアップしてましたが上記のような事を色々考えて外に出す事にしました。 ちなみにこの記事の画像はPicasaに入れてます。 運用手順は以下のとおり
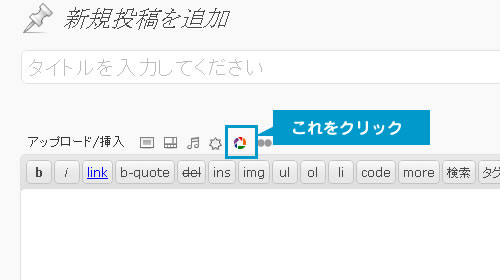
インストールするとPicasaのアイコンが出てくるのでこれをクリック
 Picasaのアイコンをクリック
Picasaのアイコンをクリック
Picasaの方で公開用のギャラリーを用意しておき、画像はそこに入れておきます。
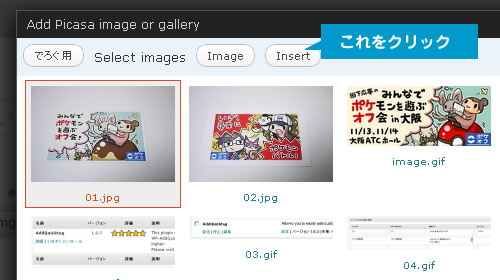
 ギャラリーを選択
ギャラリーを選択
あとはFlickrの時同様に画像をどんどん挿入してテキストエディタで編集すればOK。 こんな感じで用途別に画像を保管するエリアを分けて運用する感じにしています。 これでアクセスが増えてもサーバーに負担が増えにくくなったので快適にブログを運用できますね。 まあこのブログがそんなにアクセス増えることもないんですけどw
勢いで書いてたらえらい長文になってしまいました。 最後まで読んでいただいてありがとうございます。